For Fall 2019, I added a new module to the dynamic quality analyzing discussion board and allows users to thumbs-up / thumbs-down and bookmark posts for later. The idea is to integrate the data back into the sites recommender engine, which will showcase relevant content from across the site.

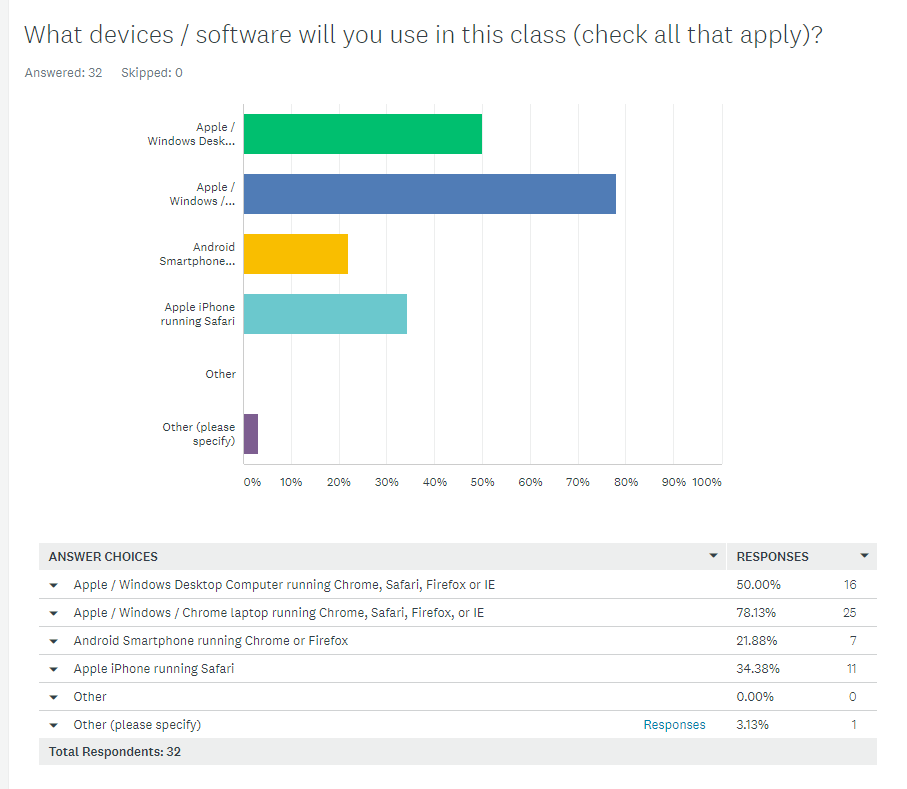
After testing across multiple devices and platforms, I noticed a bug in the recommender panel, which prevents interfacing from iOS devices. Very frustrating! Especially since it works on every other platform including Mac OS. Initially, I wasn’t worried, because how many students would be accessing their coursework through a smartphone, right? Well, it turns out that quite a few will be. A pretest survey found that around 40% of students would be accessing the system through iOS (see below). Therefore, I thought it might be important to correct the bug.

After debugging, I discovered that the bug is common across iOS devices. For some jquery click events, the css needed to be modified to include the attribute cursor: pointer. Very frustrating since android devices work fine. That said, I should have looked the bug up a bit earlier in the debugging process, but all is right as rain.
